ironeko, headless Wordpress and React
Welcome to ironeko, a personal blog about technology and design. ironeko is built with React and uses a headless Wordpress installation (a site that uses Wordpress at its core but runs a custom front-end).
What is React?
React is a framework developed by Facebook that fundamentally changes how websites and web apps are built. It's used on a whole host of successful sites that many of us use daily such as Dropbox, Netflix, the BBC and Instagram. So what is the fundamental difference between most standard websites and ones built with React? It's how content is displayed.
"States" are the core of React. A State stores React's dynamic data and keeps track of its changes. Whenever a "State" changes, all elements on the page containing that State are automatically updated. You may not have noticed this, but if you click a link on Facebook your tab will not actually display a loading animation.
That is because the page isn't reloading as it normally would on other websites. Avoiding reloading the whole page means avoiding requesting pointless information. This in return means a massive performance boost and big data savings.

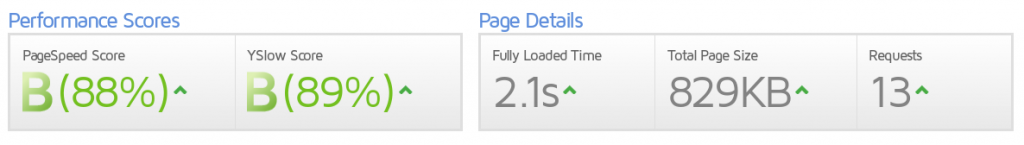
Performance for ironeko.com by https://gtmetrix.com/. Considering we're not using HTTP2, this is really fast.
What makes the standard way of website-building laborious?
Let's take Wordpress as an example. Wordpress generates its content with PHP, meaning that it pulls information directly from a database and displays it statically on a web page. This is largely the way things have been done on the internet for more than a decade now, and while it is functional, it leaves a lot to be desired.
If I was using PHP and wanted to add animations to my page, the only option would be to have scripts written in Javascript or jQuery to do so. As you can imagine, using two completely different languages together can end up being messy. Maybe you want to pull information from a database and display with Javascript - in that case the only option is to use AJAX to read a PHP file and then display its content on a page. A lot of these methods are ultimately just hacks or workarounds that end up creating pointlessly complex pages with many different modules.
How does React fix this problem?
Refusing to adhere to all the previously set standards for creating websites, React essentially re-invents the wheel. It ditches PHP and most standard HTML in favor of working with JSX (its own take on Javascript and HTML), and JSON (a popular data format). Doing so means you streamline your modern website-creation toolbox from PHP, HTML, Javascript, jQuery and CSS to just Javascript and CSS.
As well as massively simplifying the syntax and complexity of what you're building, React brings many other advantages to the table. Thanks to Node.JS we are also granted access to a massive library of pre-made open source components we can easily integrate with our application.

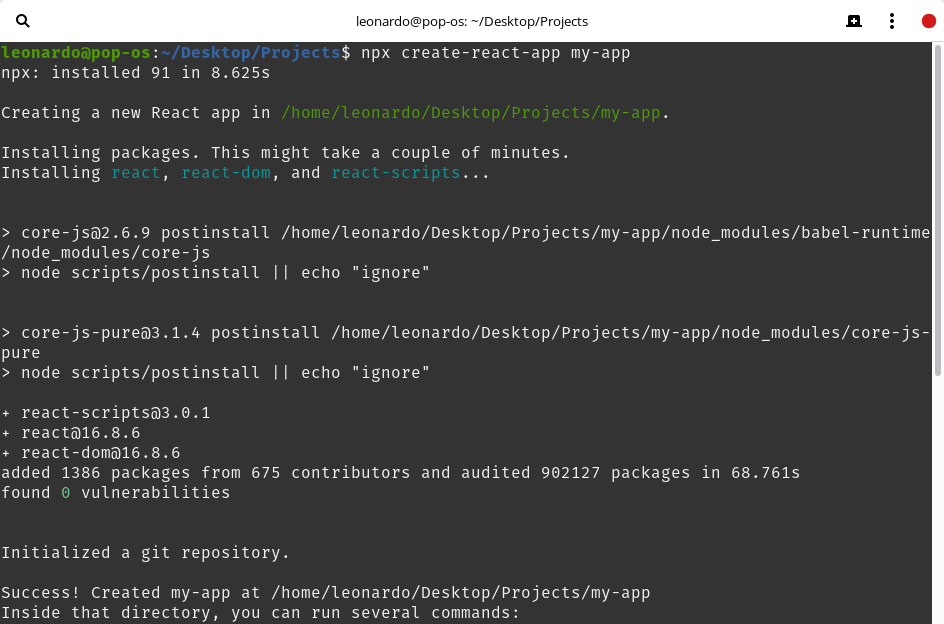
This is how easy it is to start with React
No more linking to dozens of different Javascript libraries in your HTML. React and Node allow for full control over which scripts are included on which page. All of these are then compressed and optimized upon build.
Is it worth it?
Working with new technology is never easy. Reinventing the wheel is never easy. But most of all, changing how things have been done for decades is not easy. Starting out with Node and React feels like an insurmountable feat at first - between learning how to use a command line interface to working with JSON and components, there's a lot to be learned.
In the end, React (together with Google's Angular and Vue) is quickly becoming the standard for the future of the internet. If in ten years we're still using PHP and HTML, I would be very surprised. Demand for front-end designers with React skills is at an all time high. So if you don't want to be left behind, then you might as well start now.
It took me 3 months to write ironeko. As previously mentioned, this blog runs a headless Wordpress installation. That of course included the re-implementing of basic things such as user login and comments. I started with only a very basic knowledge of React, slowly getting better and faster. As with any new and unfamiliar task that is worth doing, starting from the ground up was to be expected. Now, ironeko has become my main portfolio piece. While there is still a lot to implement, it's something I am truly proud of and excited to develop.
Willingness to create something from scratch, especially with an innovative framework such as React, shows dedication. In the end, that's the main thing recruiters care about.
Learning React can be a long and arduous road. But reaching the end of this road means that:
- You will build sites and web apps faster
- They will be optimized for performance
- You will benefit from working with cutting edge tech
Wordpress
Of course, I can't discuss the creation of ironeko without giving credit to Wordpress, the backbone upon which it is written.
Wordpress is an extremely popular CMS that powers 34% of the internet. Most of the sites running Wordpress will use its standard frontend interface written in PHP. And while it's solid and perfect in most cases, it is also starting to show its age.
Luckily a few years back, Wordpress introduced its REST API. This API allows you to conveniently access all the data inside your Wordpress in JSON format that are compatible with frameworks like React. That is what ironeko is currently using.
What next?
In the past few months I have learned a lot and am eager to share it. I have a series of articles planned to discuss the technologies I used for ironeko, including building your own headless Wordpress installation. Aside from that, this blog will explore design-related events happening in Dundee such as the annual Masters Show at DJCAD. I still have a lot to do to improve functionality, so that will also be a key point of focus and a learning curve for not only myself but hopefully for my readers too.
In the next few weeks, my main focus will be writing a more in-depth guide to the technologies needed to build a headless Wordpress installation such as this. See you there.
