Google Analytics Tips for Beginners
Google Analytics is an essential tool for every blog, business or service you put online. However, like most legacy tools, it's extremely complex. And it doesn't help that Google doesn't offer any help past your basic setup. So here's some Google Analytics tips for beginners that I wish I had known sooner.

Why You'll Need This Article
Google Analytics has been around since around 2005. If it was made from scratch today, it would be far more optimised and less confusing, but I don't think Google are about to change it any time soon.
The default set up is okay for most cases. It tracks how many people visit your site and how many of them leave straight away. It's fine initially, but after a while you will start needing more precise information. How many people read to the bottom of your article, for example, or where they sourced your link.
Sure, you can go find a Google Analytics academy course and spend hours going through it to learn everything. But most of us just don't have the time or patience for that for that.
That's why this article will focus entirely on fast-tracking all the essential beginners tips for Google Analytics so you can use the tools provided by Google as well as possible.
Google Analytics Beginners Tip #1 - The importance of SSL
I've talked about SSL and its importance before. Essentially, it's something that tells people your site is safe and authentically yours, and you can read more about it here. Since writing that article though, I discovered another reason as to why having SSL is fundamental for your website.
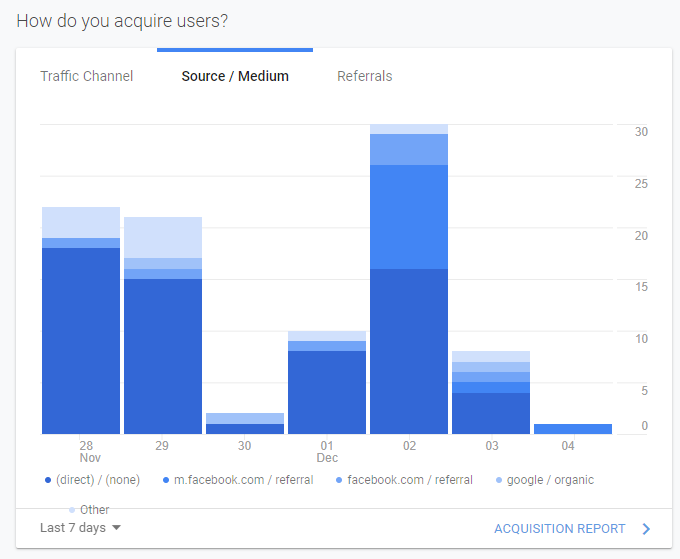
If you have a site that still uses http, go into your user acquisition report in Google Analytics. Notice anything? Here's the report for ironeko. Now compare it to yours.

If you don't have SSL, it's likely your acquisition report is entirely filled with solely dark blue columns (as opposed to the mixture of blues you see here) . Here's why: HTTPS to HTTP traffic doesn't have any source headers (i.e. information on which site someone clicked your link from).
This means that if someone clicks on a link to your website from any other site that has enabled HTTPS (i.e. every major site on the internet), Google Analytics will receive absolutely zero information about where that user came from.
Knowing where your users are coming from is absolutely vital for the early stages of any website. Without this crucial information you'll be wasting your time.
Google Analytics Beginners Tip #2 - Block yourself from Analytics
I cannot stress the importance of this one enough.
Sure it's not great to look at your Google Analytics report and realise that nobody's visited your site. What's even worse however is looking at a report and confusing the time you spent on your site with that of an actual user.
Until you get famous at least, you're bound to spend a lot more time on your site than anyone else. This can cause problems when tracking how long your users are on your site for and how many users you're actually getting.
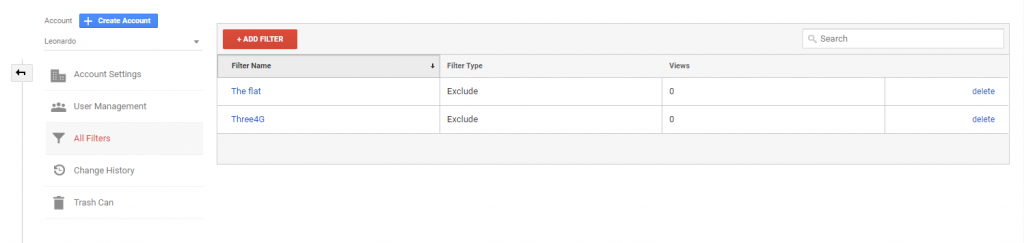
Google Analytics offers a filter option that can exclude your own IP, and other specific IPs, from your stats. For a long time I thought this was more than enough. I was wrong.

Dynamic IPs (and almost everyone's IP is dynamic) make these filters completely useless. Especially if you're checking your site via 4G. I actually found myself actively trying not to visit my site so that I wouldn't be mistakenly logged, which isn't a great position to be in.
I racked my brain trying to get these filters to work properly until I figured out a much easier solution. Thanks to the extension "Block yourself from Google Analytics" (Firefox and Chrome), I can simply block the Javascript file provided by Google.
While this isn't a perfect solution since these extensions can't be installed on mobile, you can at least be sure not to ruin your data while you're working on the site via laptop or PC.
Google Analytics Beginners Tip #3 - Understanding bounce rate (and getting useful data)
So, you've got a site. You're getting visits, but your bounce rate is ridiculously high. This isn't actually as bad as you think it is.
Let me explain how Bounce Rate & Session Duration work:
- A user is considered to "bounce" when they land on your site and leave without visiting another page or section of your site.
- Session duration starts being recorded when the user first visits your site; the total duration is the time between that first interaction and the user visiting another page.
You might be thinking these two are very arbitrary, and you would be right. They're a hangover really, from a time where websites were not nearly as dynamic as they are now.
If you have a single page site, a blog, or any site heavily reliant upon React (or any other modern JS frameworks), it's likely that these stats will be fairly terrible, and probably not representative of how people use your site.
But if you have a blog, business website, multi-page portfolio or company site, you'll want to be checking Bounce Rate and Session Duration. Just remember that a lot of things factor into these, such as how long the page takes to load on someone's device or if the person simply finds the content they wanted on the page they landed on.
Getting useful data
If, like us, you're running a blog, there's not a lot you can do to lower bounce rate before you have a fairly big amount of content published. So how do you know if people are ACTUALLY reading what you write?
That's very easy: Scroll Tracking
If you set it up to do so, Google allows you to actually see how far down your page people are scrolling, per page, per user. It's a fantastic feature that can make you realise a couple of things:
- Are people interested in your content?
- Are people finding what they need on your page?
There a lot of written guides on how to set this up, and they're all fairly complex or missing very vital information. I suggest you follow this video by Loves Data to implement it.
Scroll tracking stats can be reassuring. For example, maybe your bounce rate is high, but most people who stay on your page, scroll down through your whole article.
So do it!
Google Analytics Beginners Tip #4 - Recording pageviews in React
I was completely unaware of this until a couple of weeks ago, but if you run a React (or angular or vue) app, having a router that changes your URL on click is not enough.
I'm not going to go into detail in case you have no idea what I'm talking about, but essentially when using these frameworks you don't actually move to a different page. You just unload and load more content on the current page you're on.
This means that Google will not track any pageviews. If you're using React I suggest you install something along the lines of react-ga, and then call this function every time your URL changes:
ReactGA.pageview(url);
Conclusion
These tips should help get you up and running as you begin to explore Google Analytics. Google Analytics is a massive tool and it's very likely you will still get lost in it a fair bit within its sea of pointless data, but this is a good start to understanding it a bit more.
If you'd like another blog post on this subject, watch this space. I'm sure to make another one as I continue to learn more about analytics in the future!
